Las tendencias en diseño web son como las tendencias de moda, vienen y se van. A veces las tendencias son dictadas por la necesidad (como el diseño web responsive) y otras tendencias se deben a cambios industriales, como los cambios de esqueuomórfico a diseño plano.
La decisión para seguir una tendencia debe depender de las necesidades de tus usuarios y tu negocio. La decisión nunca debería estar basada únicamente en "esto es lo que los sitios cool están haciendo" ya que un sitio web desarrollado únicamente por tendencia queda desactualizado rápidamente.
Con esto en mente, veamos qué cosas de las tendencias web deberías pensar dos veces antes de poner manos a la obra.
1. Ocultar la navegación tras un botón "hamburguesa" (¡Siempre!)
A medida que los dispositivos móviles se volvieron cada vez más comunes, los diseñadores comenzaron a simplificar la navegación y a ocultarlo tras un menú de hamburguesa, esto es una tendencia que también se trasladó erroneamente (en la mayoría de los casos) a las versiones de escritorio de las páginas web.

Es entendible lo que está pasando. Usando un botón hamburguesa para mostrar / ocultar la navegación tenemos un sitio más limpio y más elegante y, la mayoría de las personas ya están suficientemente familiarizados con este botón. Pero esto no es algo que se pueda usar en todos los sitios web porque - si no se usa adecuadamente - puede reducir la detectabilidad de tu página web.
Las consecuencias le la práctica de esta tendencia pueden ser perjudiciales para sitios web de comercio electrónico y sitios nuevos donde la detectabilidad de los temas e ítems es crítica para la experiencia del usuario.
Aquí te dejamos un par de formas para averiguar si ocultar el menú tras un botón hamburguesa es perjudical para ti:
Porcentaje de rebote demasiado alto en tus landing pages. Los usuarios no podrán acceder de manera fácil a las otras páginas de tu sitio web si la navegación no es obvia.
Averiguá dónde los usuarios están haciendo click. Pregúntate si los usuarios están haciendo click en el botón hamburguesa de tu sitio, si no es así y combinado con un alto porcentaje de rebote indica que el menú de tu sitio web no es lo suficientemente obvio y por lo tanto no está funcionando.
El comportamiento de tus usuarios determina si deberías usar una navegación normal o una navegación tras un botón.
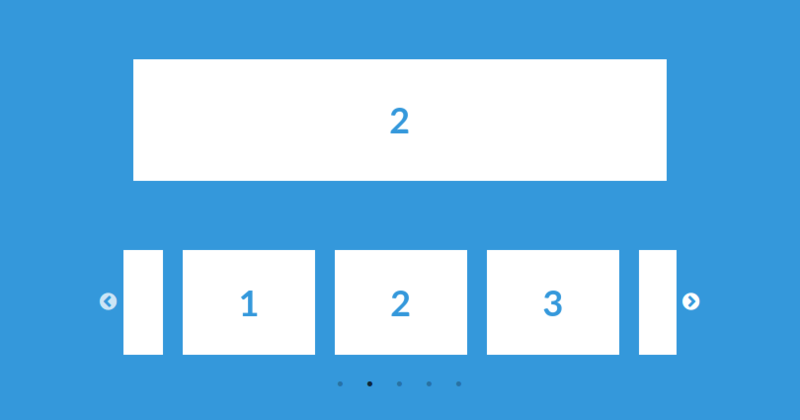
2. Carruseles / Sliders
Hoy en día, en internet, hay carruseles por por todos lados. Los carruseles pueden agregar algún tipo de interés visual y reducir el desorden, pero el abuso de su uso puede hacer que los sitios webse sientan demasiado abrumadores.

Un par de cosas a considerar:
Los carruseles son malos para el SEO. La falta de contenido sobre un mismo tema te dificultará colocar buena información en los meta tags de tu página web. Una salida puede ser que coloques tus palabras clave bajo el carrusel, en el cuerpo de la página web, pero ten cuidado con el uso de encabezados dentro de los items del carrusel, no coloques etiquetas h1 en ellos.
Afectan negativamente el rendimiento de tu sitio web. A menudo los carruseles contienen imágenes muy grandes que des-optimizan y hacen lenta la carga de tu página web. Recuerda que tu sitio web debería cargar tan rápido como sea posible y el uso excesivo de Javascript y frameworks que lo utilizan como jQuery podrían causarte grandes dolores de cabeza si no tienes cuidado.
Empujan tu contenido "below the fold" (a la mitad inferior). Mientra que el contenido de la mitad superior puede ser no tan importante como alguna vez lo fue, aún no es recomendado por Google que empujes el contenido a la parte inferior de tus páginas web, pues los grandes buscadores aún buscan contenido relevante basándose en la mitad superior las páginas web y en realidad, los carruseles realmente no tienen mucho que ofrecer.
Tienden a ser inaccesibles. Sencillo, se mueven mucho, lo que dificulta la lectura y hacer click sobre el ítem que realmente nos interesa.
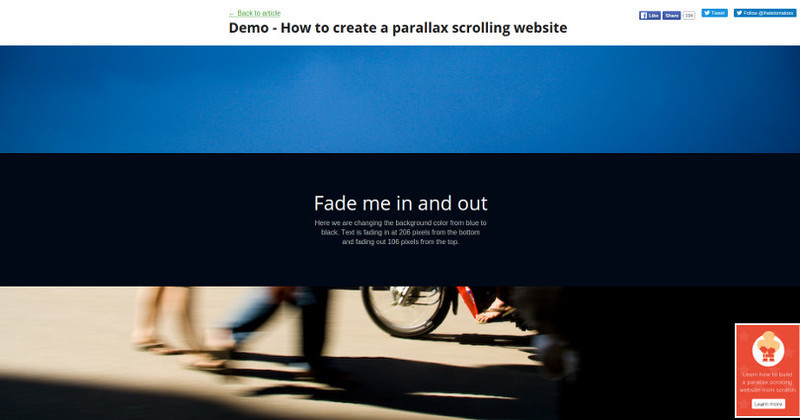
3. Scroll Paralax
En años recientes hemos visto aparecer muchos sitios que usan scroll paralax. La técnica paralax permite que cambiar el primer plano y el fondo del contenido a diferentes velocidades creando una ilusión de profundidad, esto crea un muy buen efecto pero es debatible si queremos describirlo como un buen trabajo sobre experiencia de usuario (UX).

Cosas a considerar:
Malo para el SEO. El contenido de una página web con scroll paralax tiende a tener muchos temas diferentes en una misma hoja, esto puede confundir considerablemente a los robots de los motores de búsqueda y por supuesto a tus visitantes.
Afectan negativamente el rendimiento. Tal y como sucede con los carruseles, los sitios web con scroll paralax suelen contener un gran número de imágenes de grandes dimensiones y utilizar una muy buena parte de los microprocesadores de los usuarios que los visitan debido al Javascript que se utiliza para hacerlos funcionar.
Pueden afectar negativamente al usuario. Según algunos estudios realizados, la mayoría de usuarios reportan una sensación de mareo e importantes problemas de usabilidad mientras interactúan con sitios web que utilizan esta práctica.
4. Complejas cargas de pantalla
No hay mucho que decir ¿Recuerdas cuando algunos sitios te hacían esperar la carga completa de una animación Flash solo para saludarte? Eso te robaba alrededor de 10 segundos cada vez que ingresabas, y aunque ya no hay mucho Flash por ahí, por favor no repitas eso con Javascript o alguna otra tecnología.
5. Demasiado Javascript
Hay Javascript en casi todos los sitios que navegamos día a día. Los plugins sociales y una buena porción de los plugins de WordPress lo utilizan. Como sea, Javascript puede hacer un sitio web realmente lento si se abusa de él y recuerda, a los usuarios no les gustan los sitios web lentos.

Hay muchas razones por las que no deberías abusar del Javascript, aquí hay algunas:
Tiempos de carga. Recuerda que Javascript se ejecuta del lado del cliente, es decir, consume memoria ram y ejecuta procesos en el microprocesador del usuario que ingresa a tu sitio web y por ende el funcionamiento óptimo de tus plugins o programación en Javascript depende casi completamente del hardware que posean tus visitantes.
Afecta negativamente la navegación en móviles. Esto es debido a los tiempos de carga, recuerda que aunque hay dispositivos que tienen un excelente procesador, aún no son comparables con los procesadores de los ordenadores.
SEO. Si no utilizas tu Javascript correctamente puedes ocultar contenido importante para la conveniente indexación de las páginas de tu sitio web en los motores de búsqueda, pues el código Javascript no es interpretado por los motores de búsqueda.
6. Tipografía compleja
No hay mucho que decir, las tipografías complejas en tus páginas web pueden llegar a ser confusas, reduciendo así la legibilidad y la comprensión de tu sitio web, además de afectar el tiempo de carga. No es recomendable que utilices más de dos tipografías diferentes en tu sitio web.

Ten cuidado al hacer uso de estas tendencias y tendrás un sitio web que durará muchos años siendo útil. Y recuerda, si te gustó este artículo compártelo :)



