Probablemente ya sepas que es "Responsive design" (Diseño responsivo o diseño adaptable); pero si no es así, lo diremos fácil:
Diseño web responsivo es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla.
La realidad es que en este preciso momento muchos sitios web - este no :) - aún necesitan mejorar la experiencia de los usuarios que utilizan diferentes dispositivos con diferentes tamaños de pantalla para navegar.
Dicho eso, hemos recopilado una lista con algunos recursos que podrían interesarte si ya tienes un sitio web que no es "responsive" o si pretendes comenzar a desarrollar tu página web con diseño adaptable desde cero.
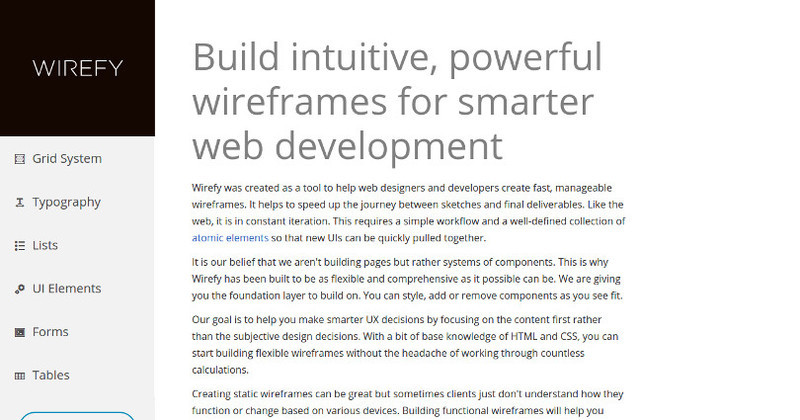
1. Wirefy
Es un framework css de estructurado responsivo que te permite incorporar clases css predefinidas adaptables desde el principio. Muy parecido a Bootstrap pero más sencillo y por ende más liviano.

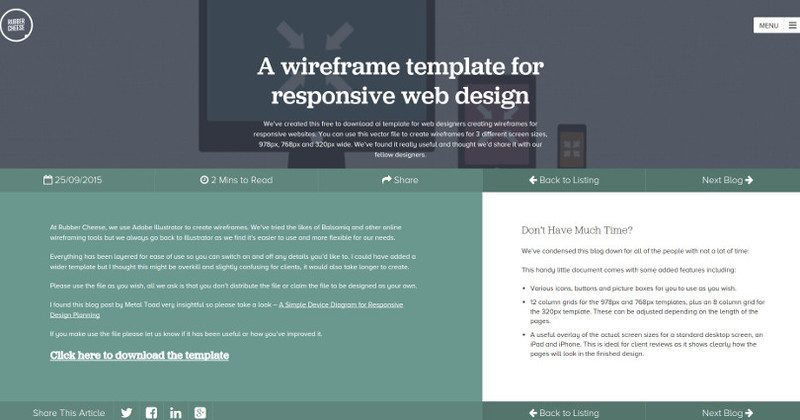
2. Rubber Cheese
Para los amantes de Illustrator, encontramos este archivo vector que contiene un template responsive creado por Rubber Chesse. Se adapta a tres diferentes tamaños de pantalla: 978px, 768px and 320px.

3. UXPin
Es una herramienta colaborativa en línea. Este servicio es de pago, en lo personal no lo he probado pero quienes si lo han hecho, hablan muy bien de él.

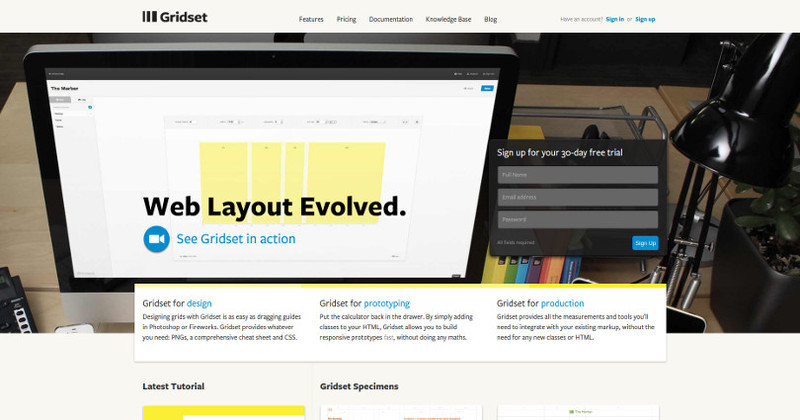
4. Gridset
Este servicio es genial. Te permite crear múltiples grids en un solo juego (un grid por cada break-point), aunque también es pagado, vale la pena probarlo.

5. Jetstrap
Si no quieres leer la basta documentación de Bootstrap o si aún no eres muy diestro en cuanto a html y css, esta es la solución. Jetstrap es una especie de Dream Weaver 100% web que te permite arrastrar y soltar los elementos que necesitas para obetener un sitio web responsivo en minutos.
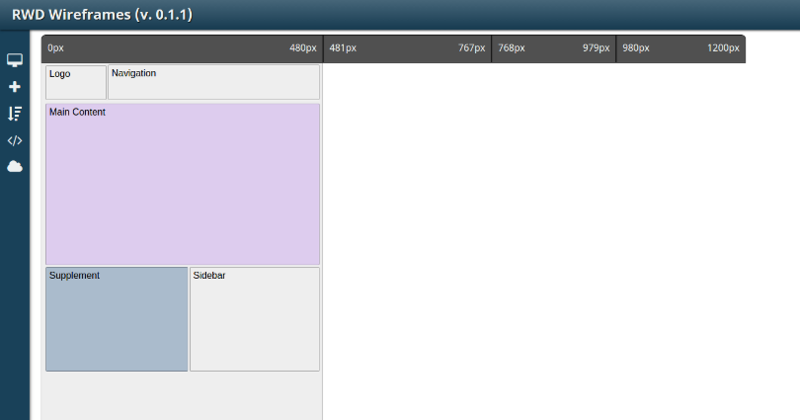
6. RWD Wireframes
Esta es otra herramienta en línea, no te permite hacer páginas web responsivas directamente, pero te ayuda a posicionar tu contenido tomando en cuenta las dimensiones de la pantalla en varios dispositivos.

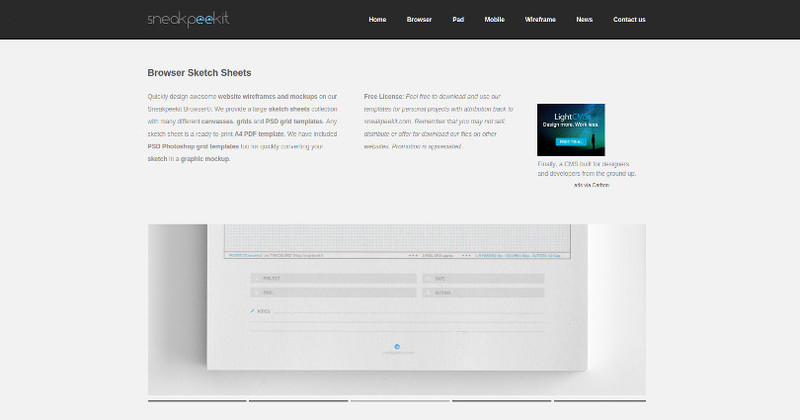
7. PSD Photoshop grid templates
Para diseñadores, aquí encontrarán un maravilloso juego de plantillas listas para descargar. Todas vienen con el grid ya hecho, solo debes buscar la o las que te interesan y podrás comenzar a diseñar una excelente página web responsiva.

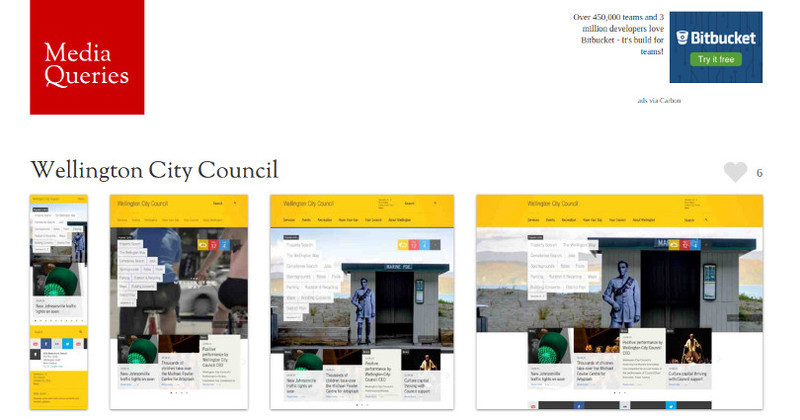
8. Media Queries
Para que te inspires. Media Queries es una colección de sitios web que utilizan "media queries" y diseño web responsivo recopilada por Eivind Uggedal.

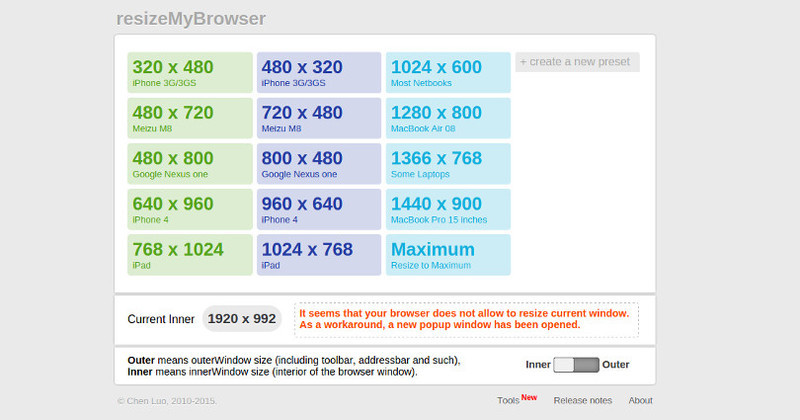
9. Resize my browser
Una pequeña herramienta que redimensionará tu navegador a diferentes tamaños predefinidos para que puedas probar cómo se verá tu sitio web en esas resoluciones.

10. Design Modo's test
Perfecto para ver cómo tus páginas web se visualizan en la mayoría de dispositivos. Solo tienes que ingresar la url de tu página web y seleccionar un dispositivo de la gran variedad que este servicio ofrece.